
Display with a Shortcode Display with PHP: pods_field_display () display() display( '_field.my_html_field. You can use the Field Information notation to display options from a field. We can then use this refracted UVs and connect them to the UV input of the Depth Fade subgraph as well.

#Form field stylizer how to
If you need to output the HTML from the field itself, you can do this with the examples below. How to create a stylized water shader in Unity. This field does not store values and does not display values. This will process any that you may have in the field value. Transforms less-beautiful text characters into stylized equivalents using wptexturize().Ĭonverts text into valid XHTML and Unicode using convert_chars().Ĭhanges double line-breaks in the text into HTML paragraphs using wpautop(). Use stylized form elements and other progressive enhancement techniques to. This will remove any extra spaces before or after the field value.Įmbed videos, images, tweets, and other content using Embeds. An accessible form is one that contains labeled form fields and buttons. Trim extra whitespace before/after contents.These options will change the way your field value will display. When enabled, the form label will not show and the HTML content will appear full width. This is the HTML content you want to display.

These tools can automatically reformat the code to follow consistent styling guidelines, such as indentation, spacing, and alignment, making it easier for developers to read and understand. Click Save New Field (or Save Field if you’re updating an existing field) to save your field configuration. Code formatter and code beautifier tools are crucial for enhancing the visual appeal and maintainability of source code.

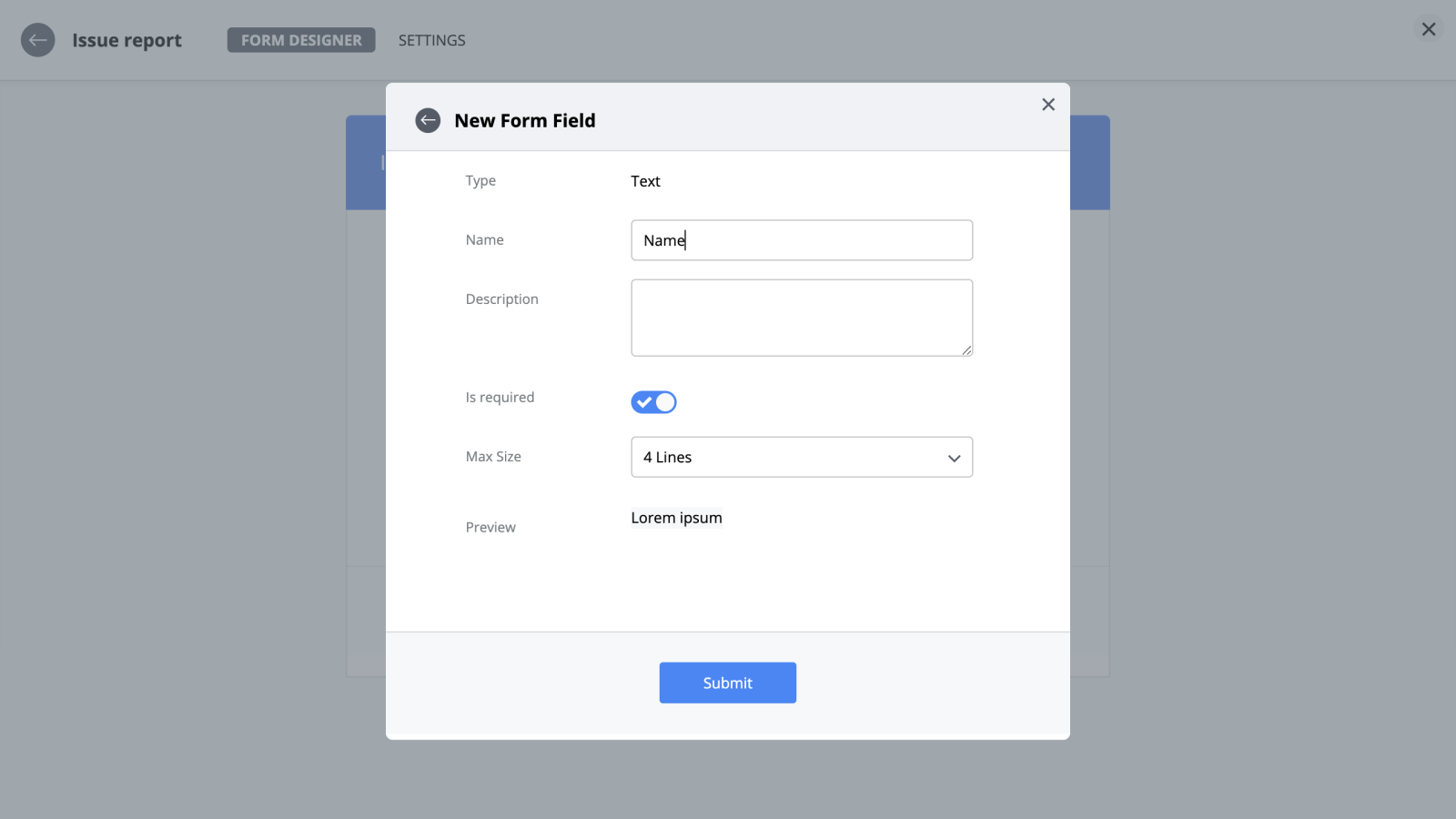
Fill out the Basic Field Settings (Label, Description, and Field Name).


 0 kommentar(er)
0 kommentar(er)
